Java进阶指南
表达式解析
UEL 统一表达式语言
Ognl 对象图导航语言
Spel Spring表达式语言
Java 进阶
SPI的高级用法
SLF4J的绑定原理
H2 JDBC驱动类注册与数据库引擎初始化原理
Java SPI与Dubbo SPI区别
Java 秒懂对象 PO、VO、BO、DTO、POJO!
Java POJO/DO/DTO/BO/VO概念及应用案例分析
一个线程oom,进程里其他线程还能运行吗?
jps命令详解
Java的BigDecimal也会存在丢失精度的问题
java中的枚举类和常量类区别在哪儿?
Java 打包 FatJar 方法小结
"too many open files"的原理和解决方案
GraalVM 专栏
GraalVM入门以及环境搭建
Maven 专栏
maven 跳过单元测试-maven.test.skip和skipTests的区别
maven 配置代码检查插件,生成检查报告
Maven 执行生命周期
maven 删除本地仓库当前项目的依赖包
Gradle 专栏
自己动手应用Groovy实现Gradle的DSL—Task定义
看懂Gradle脚本(1)- Groovy语言的Map语法糖
看懂Gradle脚本(2)- Groovy语言的闭包语法
看懂Gradle脚本(3)- Groovy AST转换
看懂Gradle脚本(4)- Groovy语法之运算符重载
看懂Gradle脚本(5)- 跟Gradle学领域驱动设计
看懂Gradle脚本(6)- Hello Groovy, Goodbye Getters&Setters
看懂Gradle脚本(7)- ext {}函数是如何实现的
Gradle 常见问题集锦
Spring 专栏
Spring AOP 使用介绍,从前世到今生
Spring IOC 容器源码分析
Spring AOP 源码解析
Spring @PropertySource 注解实现读取 yml 文件
Spring 好用的工具类
Spring @Async失效情况
Spring I/O 2023 干货视频精选!
Spring 动态刷新bean
Spring Cache缓存技术
Spring @Transactional注解失效情况
Spring Event 事件订阅踩坑
循环依赖
Spring 解析@Async引起的循环依赖
Spring 中的循环依赖
从源码层面深度剖析 Spring 循环依赖 | 京东云技术团队
Spring 不同平台构建出现循环依赖错误问题原因分析
SpringBoot 专栏
SpringBoot 构建FarJAR Maven配置
SpringBoot 项目启动慢原因分析
SpringBoot 资源文件问题总结(Spring Boot的静态资源访问,配置文件外置)
SpringBoot 读取Jar包中静态资源原理
SpringBoot 配置Undertow处理高并发
SpringBoot Maven Profile配合Spring Profile进行多环境配置和打包
SpringBoot 使用profile结合maven实现多环境配置
SpringBoot @ComponentScan注解过滤排除不加载某个类的3种方法
Mybatis 专栏
Mybatis 一级、二级缓存机制
Mybatis 关闭一级、二级缓存机制
MybatisPlus
MybatisPlus LambdaQueryWrapper类的实现原理
MybatisPlus 在不修改全局策略和字段注解的情况下将字段更新为null
并发与多线程
Java 从单核到多核的多线程并发
并发和并行的区别
Redisson 专栏
一次生产redisson 延时队列不消费问题排查
redisson 阻塞队列不消费问题排查
Spring Batch 专栏
批处理框架spring batch基础知识介绍
Shiro 专栏
一篇适合小白的Shiro教程
SpringMVC 专栏
SpringMVC 后端处理多文件上传如何保持最大的灵活性
@RequestParam的加与不加的作用
SpringCloud 专栏
Gateway 一文彻底解决跨域问题
ruoyi-vue-pro 开发指南
萌新必读
简介
交流群
视频教程
功能列表
快速启动(后端项目)
快速启动(前端项目)
接口文档
技术选型
项目结构
代码热加载
一键改包
删除功能
内网穿透
达梦数据库专属
后端手册
新建模块
代码生成【单表】(新增功能)
代码生成【主子表】
代码生成【树表】
功能权限
数据权限
用户体系
三方登录
OAuth 2.0(SSO 单点登录)
SaaS多租户【字段隔离】
SaaS 多租户【数据库隔离】
WebSocket 实时通讯
异常处理(错误码)
参数校验、时间传参
分页实现
VO 对象转换、数据翻译
文件存储(上传下载)
Excel 导入导出
操作日志、访问日志、异常日志
MyBatis 数据库
MyBatis 联表&分页查询
多数据源(读写分离)、事务
Redis 缓存
本地缓存
异步任务
分布式锁
幂等性(防重复提交)
请求限流(RateLimiter)
单元测试
验证码
工具类
配置管理
数据库文档
中间件手册
定时任务
消息队列(内存)
消息队列(Redis)
消息队列(RocketMQ)
消息队列(RabbitMQ)
消息队列(Kafka)
限流熔断
工作流手册
工作流演示
功能开启
工作流(达梦适配)
审批接入(流程表单)
审批接入(业务表单)
流程设计器(BPMN)
流程设计器(钉钉、飞书)
选择审批人、发起人自选
会签、或签、依次审批
流程发起、取消、重新发起
审批通过、不通过、驳回
审批加签、减签
审批转办、委派、抄送
执行监听器、任务监听器
流程表达式
流程审批通知
大屏手册
报表设计器
大屏设计器
支付手册
功能开启
支付宝支付接入
微信公众号支付接入
微信小程序支付接入
支付宝、微信退款接入
会员手册
功能开启
微信公众号登录
微信小程序登录
会员用户、标签、分组
会员等级、积分、签到
商城手册
商城演示
功能开启
商城装修
【商品】商品分类
【商品】商品属性
【商品】商品 SPU 与 SKU
【商品】商品评价
【交易】购物车
【交易】交易订单
【交易】售后退款
【交易】快递发货
【交易】门店自提
【交易】分销返佣
【营销】优惠劵
【营销】拼团活动
【营销】秒杀活动
【营销】砍价活动
【营销】满减送
【营销】限时折扣
【营销】内容管理
【统计】会员、商品、交易统计
ERP手册
ERP 演示
功能开启
【产品】产品信息、分类、单位
【库存】产品库存、库存明细
【库存】其它入库、其它出库
【库存】库存调拨、库存盘点
【采购】采购订单、入库、退货
【销售】销售订单、出库、退货
【财务】采购付款、销售收款
CRM 手册
CRM 演示
功能开启
【线索】线索管理
【客户】客户管理、公海客户
【商机】商机管理、商机状态
【合同】合同管理、合同提醒
【回款】回款管理、回款计划
【产品】产品管理、产品分类
【通用】数据权限
【通用】跟进记录、待办事项
公众号手册
功能开启
公众号接入
公众号粉丝
公众号标签
公众号消息
自动回复
公众号菜单
公众号素材
公众号图文
公众号统计
系统手册
短信配置
邮件配置
站内信配置
数据脱敏
敏感词
地区 & IP 库
运维手册
开发环境
Linux 部署
Docker 部署
Jenkins 部署
HTTPS 证书
服务监控
前端手册 Vue 3.x
开发规范
菜单路由
Icon 图标
字典数据
系统组件
通用方法
配置读取
CRUD 组件
国际化
IDE 调试
代码格式化
前端手册 Vue 2.x
开发规范
菜单路由
Icon 图标
字典数据
系统组件
通用方法
配置读取
更新日志
【v2.1.0】开发中
【v2.0.1】2024-03-01
【v2.0.0】2024-01-26
【v1.9.0】2023-12-01
【v1.8.3】2023-10-24
yudao-cloud 开发指南
萌新必读
简介
交流群
视频教程
功能列表
快速启动(后端项目)
快速启动(前端项目)
接口文档
技术选型
项目结构
代码热加载
一键改包
删除功能
内网穿透
达梦数据库专属
微服务手册
微服务调试(必读)
注册中心 Nacos
配置中心 Nacos
服务网关 Spring Cloud Gateway
服务调用 Feign
定时任务 XXL Job
消息队列(内存)
消息队列(Redis)
消息队列(RocketMQ)
消息队列(RabbitMQ)
消息队列(Kafka)
消息队列(Cloud)
分布式事务 Seata
服务保障 Sentinel
Spring Security 专栏
Spring Security 入门
Spring Security OAuth2 入门
Spring Security OAuth2 存储器
Spring Security OAuth2 单点登录
Spring Security 常见问题
Guava 专栏
Guava 常用API汇总
本文档使用 MrDoc 发布
-
+
首页
审批接入(流程表单)
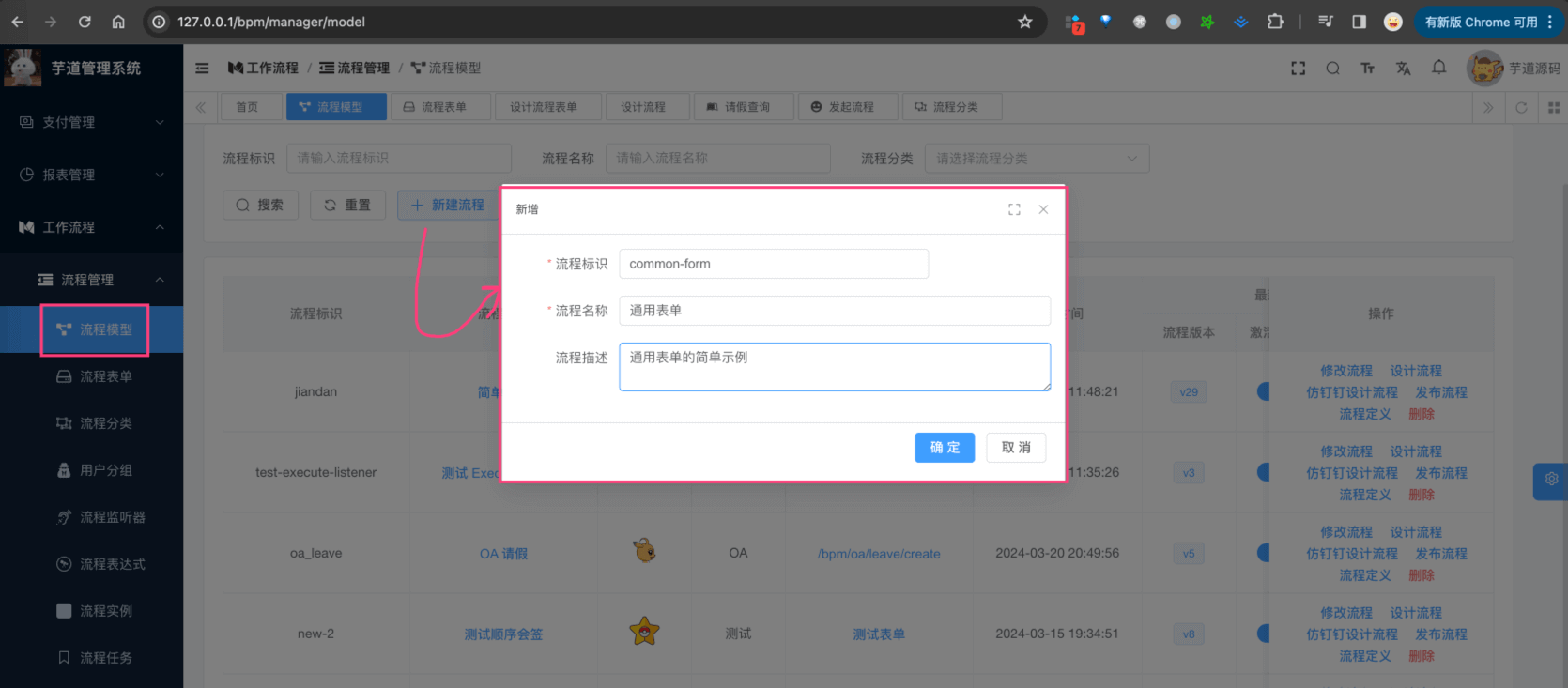
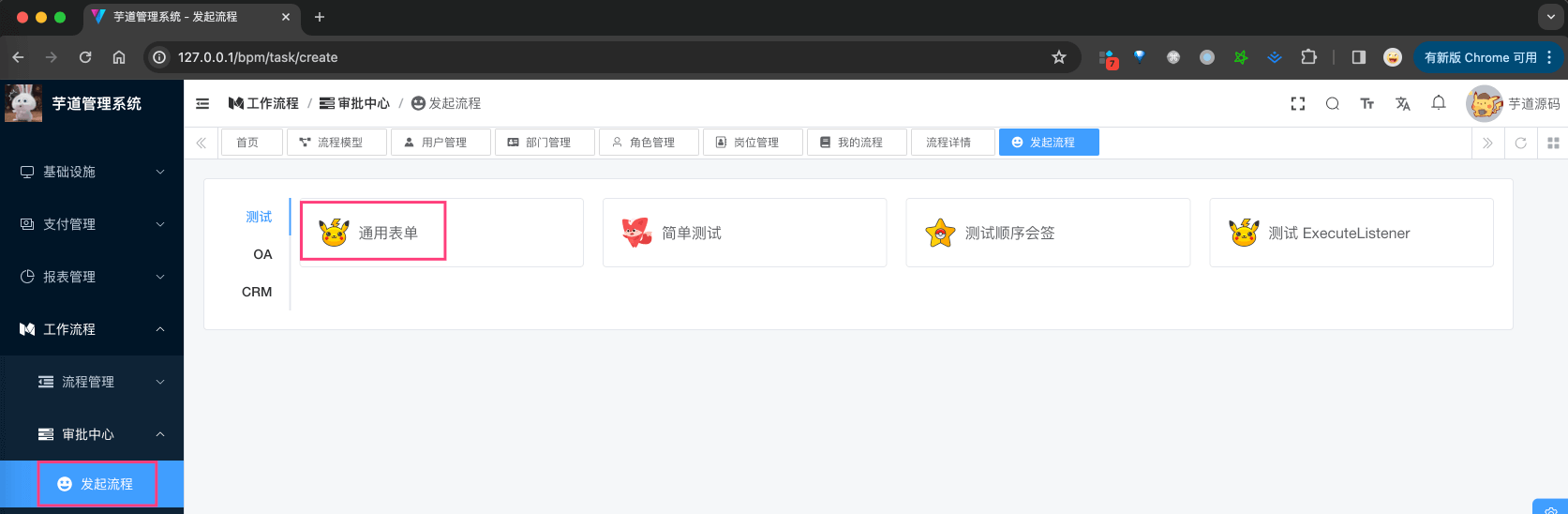
相关视频: * [02、如何实现动态的流程表单?(opens new window)](https://t.zsxq.com/04nun2RRz) * [03、如何实现流程表单的保存?(opens new window)](https://t.zsxq.com/04uneeaUb) * [04、如何实现流程表单的展示?(opens new window)](https://t.zsxq.com/04jiMrjAm) 项目基于 Flowable 实现了工作流的功能,提供两种方式接入: * ① 【流程表单】:在线配置动态表单,无需建表与开发 * ② 【业务表单】:业务需建立独立的数据库表,并开发对应的表单、详情界面 我们以“请假流程”为例子,讲解两种接入方式的差异,整个过程包括: 1. 定义流程:【管理员】新建流程、设计流程模型、并设置用户任务的审批人,最终发布流程 2. 发起流程:【员工】选择流程,并发起流程实例 3. 审批流程:【审批人】接收到流程任务,审批结果为通过或不通过  本文,我们讲解的是「业务接入(流程表单)」的流程,复杂业务接入的流程请查看[业务接入(业务表单)](https://doc.iocoder.cn/bpm/use-business-form)。 ## [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_1-%E4%B8%9A%E5%8A%A1%E6%8E%A5%E5%85%A5-%E6%B5%81%E7%A8%8B%E8%A1%A8%E5%8D%95)1. 业务接入(流程表单) ### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_1-1-%E7%AC%AC%E4%B8%80%E6%AD%A5-%E5%AE%9A%E4%B9%89%E6%B5%81%E7%A8%8B)1.1 第一步:定义流程 登录账号 admin、密码 admin123 的用户,扮演【管理员】的角色,进行流程的定义。 #### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_1-1-1-%E6%96%B0%E5%BB%BA%E6%B5%81%E7%A8%8B)1.1.1 新建流程 访问 [工作流程 -> 流程管理 -> 流程模型] 菜单,点击「新建流程」按钮,填写流程标识、流程名称。如下图所示:  * 流程标识:对应 BPMN 流程文件 XML 的 `id` 属性,不能重复,新建后不可修改。 * 流程名称:对应 BPMN 流程文件 XML 的 `name` 属性。 ```xml <!-- 这是一个 BPMN XML 的示例,主要看 id 和 name 属性 --> <?xml version="1.0" encoding="UTF-8"?> <bpmn2:definitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmn2="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" id="diagram_Process_1647305370393" targetNamespace="http://activiti.org/bpmn"> <bpmn2:process id="common-form" name="通用表单流程" isExecutable="true" /> <bpmndi:BPMNDiagram id="BPMNDiagram_1"> <bpmndi:BPMNPlane id="common-form_di" bpmnElement="common-form" /> </bpmndi:BPMNDiagram> </bpmn2:definitions> ``` #### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_1-1-2-%E6%96%B0%E5%BB%BA%E8%A1%A8%E5%8D%95)1.1.2 新建表单 ① 访问 [工作流程 -> 流程管理 -> 流程表单] 菜单,点击「新增」按钮,新增一个名字为 `leave-form` 的表单。如下图所示:   友情提示:如果感觉有点麻烦,随便设计下,保存就 OK 了。 ② 回到 [工作流程 -> 流程管理 -> 流程模型] 菜单,点击「修改流程」按钮,配置表单类型为流程表单,选择名字为 `leave-form` 的流程表单。如下图所示:  #### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_1-1-3-%E8%AE%BE%E8%AE%A1%E6%B5%81%E7%A8%8B)1.1.3 设计流程 ① 点击「设计流程」按钮,在线设计请假流程模型,包含两个用户任务:领导审批、HR 审批。如下图所示:  ② 点击图中的“部门领导审批”,规则类型为“流程表达式”,流程表达式为 `${bpmTaskAssignLeaderExpression.calculateUsers(execution, 1)}`。如下图所示:  友情提示:该流程表达式的作用是,流程发起人的一级领导。 为什么呢?这块我们在 [《流程表达式》](https://doc.iocoder.cn/bpm/expression/) 详细讲解。 点击图中的“HR 审批”,规则类型为“岗位”,指定岗位为“人力资源”。如下图所示:  之后,点击右上角的「保存模型」按钮,完成流程模型的设计。 ③ 点击「发布流程」按钮,把定义的流程模型部署出去。部署成功后,就可以发起该流程了。如下图所示:  修改流程后,需要重新发布流程吗? 需要,**必须重新发布**才能生效。每次流程发布后,会生成一个新的流程定义,版本号从 v1 开始递增。 发布成功后,会部署新版本的流程定义,旧版本的流程定义将被挂起。当然,已经发起的流程不会受到影响,还是走老的流程定义。 ### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_2-%E7%AC%AC%E4%BA%8C%E6%AD%A5-%E5%8F%91%E8%B5%B7%E6%B5%81%E7%A8%8B)2. 第二步:发起流程 登录账号 admin、密码 admin123 的用户,扮演【员工】的角色,进行流程的发起。 #### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_2-1-%E5%8F%91%E8%B5%B7%E6%B5%81%E7%A8%8B)2.1 发起流程 ① 访问 [工作流程 -> 审批中心 -> 发起流程] 菜单,可以看到可以选择的流程定义的列表。  ② 选择名字为“通用表单”的流程定义,发起请假流程。填写请假表单信息如下:  ③ 点击提交成功后,可在 [工作流程 -> 审批中心 -> 我的流程]中,可看到该流程的状态、结果。  #### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_2-2-%E6%9F%A5%E7%9C%8B%E6%B5%81%E7%A8%8B)2.2 查看流程 点击「详情」按钮,可以查看申请的表单信息、审批记录、流程跟踪图。   ### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_3-%E7%AC%AC%E4%B8%89%E6%AD%A5-%E5%AE%A1%E6%89%B9%E6%B5%81%E7%A8%8B)3. 第三步:审批流程 #### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_3-1-%E9%83%A8%E9%97%A8%E9%A2%86%E5%AF%BC%E5%AE%A1%E6%89%B9)3.1 部门领导审批 登录账号 test、密码 test123 的用户,扮演【审批人】的角色,进行请假流程的【领导审批】任务。 ① 访问 [工作流程 -> 审批中心 -> 待办任务] 菜单,可以查询到需要审批的任务。  ② 点击「办理」按钮,填写审批建议,并点击「通过」按钮,这样任务的审批就完成了。  ③ 访问 [工作流程 -> 审批中心 -> 已办任务] 菜单,可以查询到已经审批的任务。  --- 此时,使用【员工】的角色,访问 [工作流程 -> 审批中心 -> 我的流程] 菜单,可以看到流程流转到了【HR 审批】任务。  #### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_3-2-hr-%E5%AE%A1%E6%89%B9)3.2 HR 审批 登录账号 hrmgr、密码 hr123 的用户,扮演【审批人】的角色,进行请假流程的【HR 审批】任务。 ① 访问 [工作流程 -> 审批中心 -> 待办任务] 菜单,点击「审批」按钮,填写审批建议,并点击「通过」按钮。 --- 此时,使用【员工】的角色,访问 [工作流程 -> 审批中心 -> 我的流程] 菜单,可以看到流程处理结束,最终审批通过。  ## [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_2-%E8%8F%9C%E5%8D%95%E3%80%90%E6%B5%81%E7%A8%8B%E8%A1%A8%E5%8D%95%E3%80%91)2. 菜单【流程表单】 本小节,我们单独讲解的是菜单 [工作流程 -> 流程管理 -> 流程表单] 的功能。  该菜单主要用于流程表单的配置,不包括最终表单填写后的存储,由 BpmFormController 提供接口。 ### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_2-1-%E8%A1%A8%E7%BB%93%E6%9E%84)2.1 表结构 > 省略 creator/create_time/updater/update_time/deleted/tenant_id 等通用字段 ```sql CREATE TABLE `bpm_form` ( `id` bigint NOT NULL AUTO_INCREMENT COMMENT '编号', `name` varchar(64) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL COMMENT '表单名', `status` tinyint NOT NULL COMMENT '开启状态', `conf` varchar(1000) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL COMMENT '表单的配置', `fields` varchar(5000) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL COMMENT '表单项的数组', `remark` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '备注', PRIMARY KEY (`id`) USING BTREE ) ENGINE=InnoDB AUTO_INCREMENT=28 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci COMMENT='BPM 表单定义表'; ``` 关键就 2 个字段: ① `conf`:表单的配置,是一个 JSON 字符串,包含表单的基本配置、按钮等。 ```json { "form": { "labelPosition": "right", "size": "default", "labelWidth": "125px", "hideRequiredAsterisk": false, "showMessage": true, "inlineMessage": false }, "submitBtn": { "show": true, "innerText": "提交" }, "resetBtn": { "show": false, "innerText": "重置" } } ``` 对应表单设计器的【表单配置】部分。如下图所示:  ② `fields`:表单项的数组,是一个 JSON 字符串,包含表单的所有字段。 ```json ["{\"type\":\"datePicker\",\"field\":\"startTime\",\"title\":\"开始时间\",\"info\":\"\",\"$required\":true,\"_fc_drag_tag\":\"datePicker\",\"hidden\":false,\"display\":true}","{\"type\":\"datePicker\",\"field\":\"Fm9i1onr8v6n68\",\"title\":\"结束时间\",\"info\":\"\",\"$required\":true,\"_fc_drag_tag\":\"datePicker\",\"hidden\":false,\"display\":true}","{\"type\":\"select\",\"field\":\"type\",\"title\":\"请假类型\",\"info\":\"\",\"effect\":{\"fetch\":\"\"},\"$required\":false,\"options\":[{\"label\":\"事假\",\"value\":1},{\"label\":\"年假\",\"value\":2}],\"_fc_drag_tag\":\"select\",\"hidden\":false,\"display\":true}","{\"type\":\"input\",\"field\":\"reason\",\"title\":\"请假原因\",\"info\":\"\",\"$required\":false,\"props\":{\"rows\":0,\"type\":\"textarea\"},\"_fc_drag_tag\":\"input\",\"hidden\":false,\"display\":true}"] ``` 对应表单设计器的【组件配置】部分。如下图所示:  ### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_2-2-%E5%89%8D%E7%AB%AF%E7%BB%84%E4%BB%B6)2.2 前端组件 基于 [https://github.com/xaboy/form-create **(opens new window)**](https://github.com/xaboy/form-create) 实现,支持 element-plus、ant-design-vue、naive-ui、arco-design、tdesign 等前端组件,还是非常不错的! 中文文档:[https://www.form-create.com/v3/guide/(opens new window)](https://www.form-create.com/v3/guide/) #### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_2-2-1-%E8%A1%A8%E5%8D%95%E8%AE%BE%E8%AE%A1%E5%99%A8)2.2.1 表单设计器 上文看到的“表单设计器”,在 [`bpm/form/editor/index.vue` **(opens new window)**](https://github.com/yudaocode/yudao-ui-admin-vue3/blob/master/src/views/bpm/form/editor/index.vue)实现,使用 [form-create-designer **(opens new window)**](https://github.com/xaboy/form-create-designer) 实现。 #### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_2-2-2-%E8%A1%A8%E5%8D%95%E9%A2%84%E8%A7%88)2.2.2 表单预览 点击「详情」按钮,可进行表单的预览,如下图所示:  实现的逻辑,就是读取后端 `bpm_form` 表的 `conf` 和 `fields` 字段,然后使用 `form-create` 渲染。如下图所示:  #### [#](https://doc.iocoder.cn/bpm/use-bpm-form/#_2-2-3-%E8%A1%A8%E5%8D%95%E5%A1%AB%E5%86%99)2.2.3 表单填写 在 [工作流程 -> 审批中心 -> 发起流程] 菜单,点击「填写表单」按钮,可以填写表单。它也是基于 `form-create` 实现的,只是额外实现了 `@submit` 事件,用于提交表单。如下图所示:  相比表单预览,它通过 `v-model` 获取表单的值,可通过 `v-model:api` 对应的 `fApi` 对象,进行表单的校验、重置等操作。 友情提问:使用流程表单时,提交的表单数据是怎么存储的? 存储到 Flowable 的 ProcessInstance 的 `variables` 中。如下图所示: 
LazzMan
2024年4月26日 01:05
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档(打印)
分享
链接
类型
密码
更新密码