1. 演示地址
#1.1 商城移动端
- 演示地址:http://mall.yudao.iocoder.cn/(opens new window)
- 账号:可使用账号 15601691300,验证码 9999 进行登录
- 仓库:https://github.com/yudaocode/yudao-mall-uniapp (opens new window) 仓库,目前是基于 Vue3 + uni-app 实现
#1.2 商城管理后台
- 演示地址:http://dashboard-vue3.yudao.iocoder.cn/(opens new window)
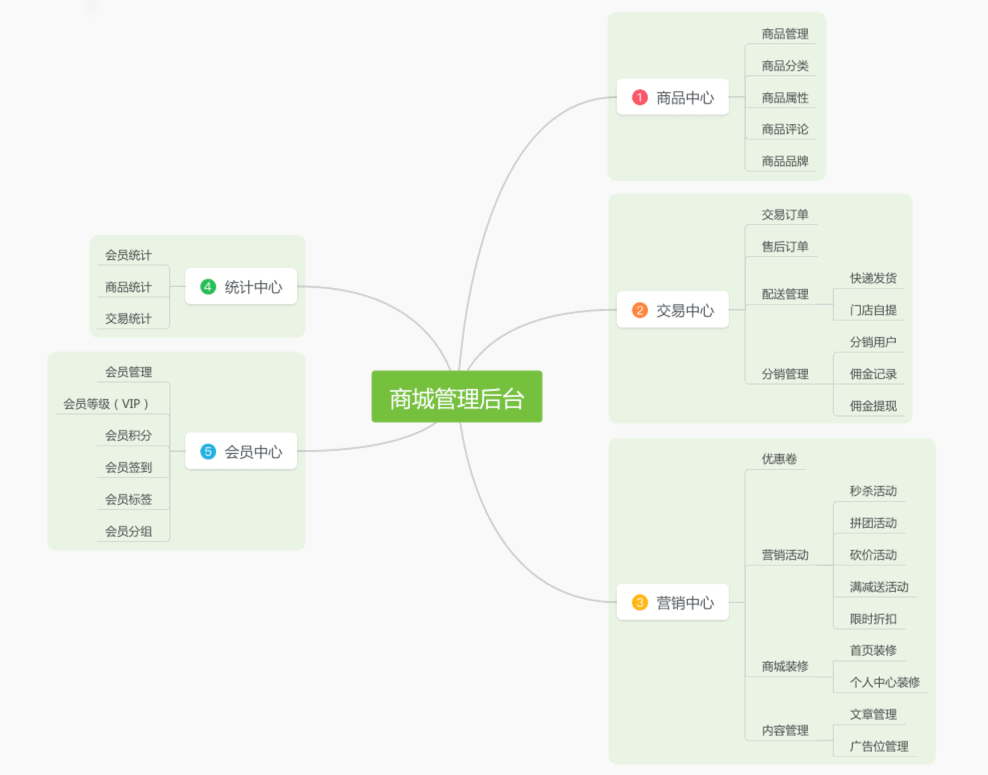
- 菜单:「会员中心」「商品中心」「订单中心」「营销中心」「统计中心」「支付中心」
- 仓库:https://github.com/yudaocode/yudao-ui-admin-vue3 (opens new window),基于 Vue3 + Element Plus 实现
#1.3 商城后端
支持 Spring Boot 单体、Spring Cloud 微服务架构
- 单体仓库: https://github.com/YunaiV/ruoyi-vue-pro(opens new window)
- 微服务仓库: https://github.com/YunaiV/yudao-cloud(opens new window)
#2. 商城启动
参见 《商城手册 —— 功能开启》 文档,一般 3 分钟就可以启动完成。
#3. 商城交流
专属交流社区,欢迎扫码加入。
#4. 功能概述
主要分为 4 个核心模块(商品、订单、营销、统计)、2 个基础模块(会员、支付)。
目前已经比较完善,可以支持一整套电商流程,不少公司已经在生产中使用。

#4.1 商城管理后台

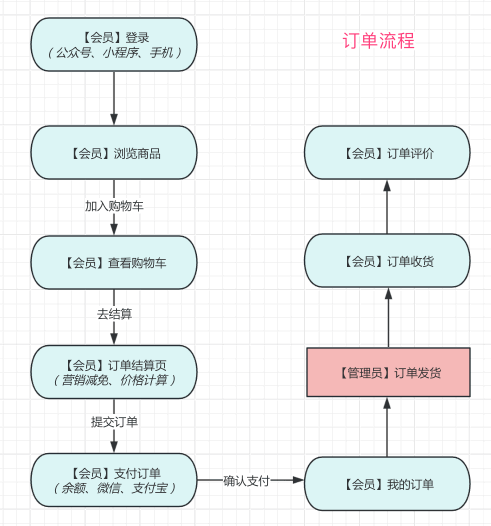
#4.2 商城移动端

#5. 表结构
商城一共有 70+ 张表,具备一定的业务复杂度,对提升技术能力会有不错的帮助,平时做项目也可以参考参考。
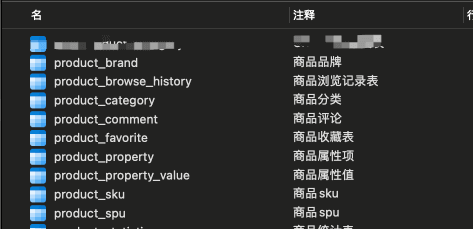
#5.1 商品模块(中心)
以 product_ 作为前缀的表,表结构如下:

可学习文档:
#5.2 交易模块(中心)
以 trade_ 作为前缀的表,表结构如下:

可学习文档:
#5.3 营销模块(中心)
以 promotion_ 作为前缀的表,表结构如下:

可学习文档:
#5.4 统计模块(中心)
以 _statistics 作为后缀的表,表结构如下:

#5.5 会员模块(中心)
以 member_ 作为前缀的表,表结构如下:

#5.6 支付模块(中心)
以 pay_ 作为前缀的表,表结构如下:
